

A form can be created by Designer and saved in a file.
Creating a form
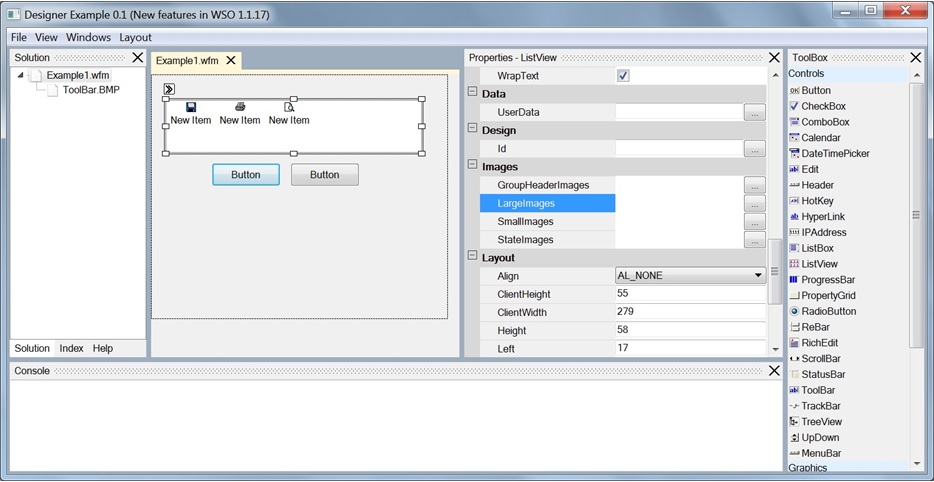
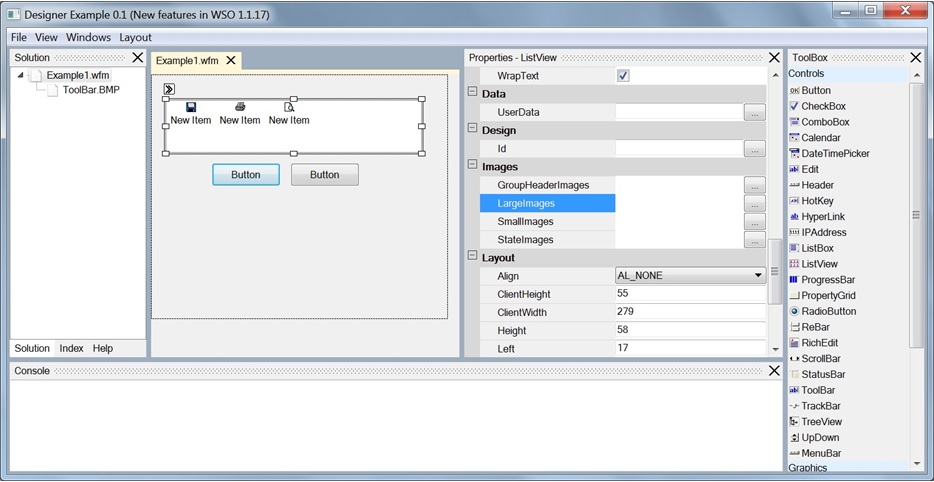
Use File\New to create a new form.
Select a control in the ToolBox panel and click in the form. New control will be created.
Use Properties panel to set the control's properties. Use Mouse to move or resize the control. Use Del keyboard button to delete the control.
Viewing the form
Once you have created the user interface, you can test the form. Use View\Preview (F2) to view the form.
Viewing the text if the form
Once you have created the user interface, you can view the text the form. Use View\View As Text (F3) to view the form.
Saving the form
The form can be saved in a file. Use File\Save (Ctrl+S) to save the form.
Creating a script
After you have designed your form you need to create a script.
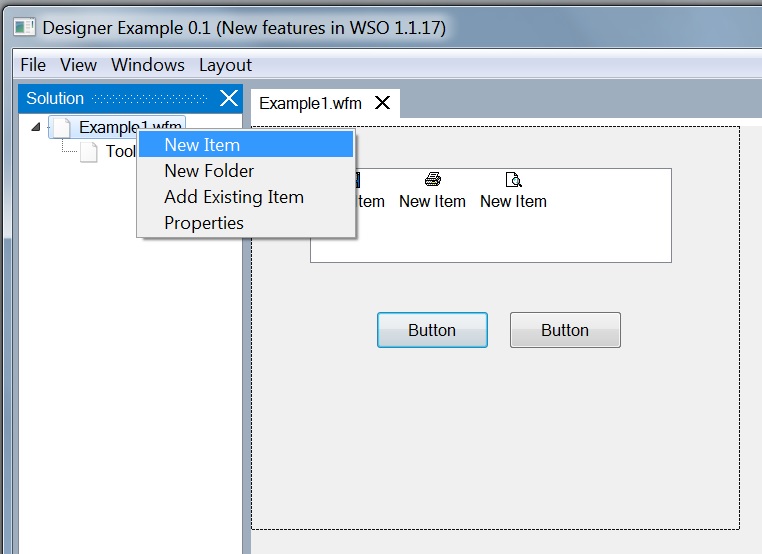
Use "New Item" menu item in the context menu of the Solution panel.

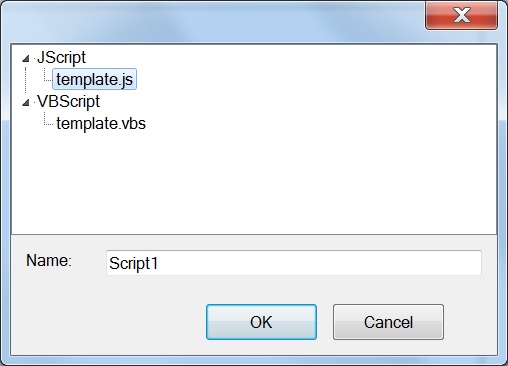
Select a template for the script.

In the script the form can be loaded and event handlers can be specified. Form elements must have the Id property. The Frame::Get method can be used to specify event handler for an form element.
wso = new ActiveXObject("Scripting.WindowSystemObject")
f = wso.createForm(0, 0, 0, 0)
fileName = startupDir() + "Example1.wfm"
f.design.open(fileName)
f.centerControl()
//To set a control properties get the control by its Id.
f.get("Edit1").Text = "Test"
f.show()
wso.run()
function startupDir() {
var s = WScript.scriptFullName;
s = s.substring(0, s.lastIndexOf("\\") + 1);
return s;
};
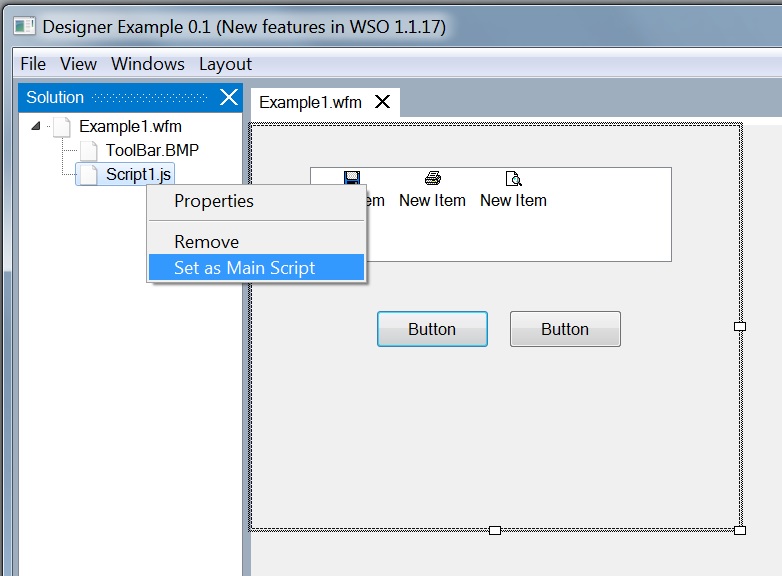
Main script
Use "Set as Main Script" menu item in the context menu of the Solution panel.

The script will be selected as the main script. Use File\Run (F5) to execute the main script.
Using images
To use an image in the form you need to add the image file to the form. Use "Add Existing Item" menu item in the context menu of the Solution panel.
Note. The image file path will be saved in the form file. Designer will try to use relative path of the file.
Creating folders
Images and scripts can be placed into a folder. To create a new folder use "New Folder" menu item in the context menu of the Solution panel.
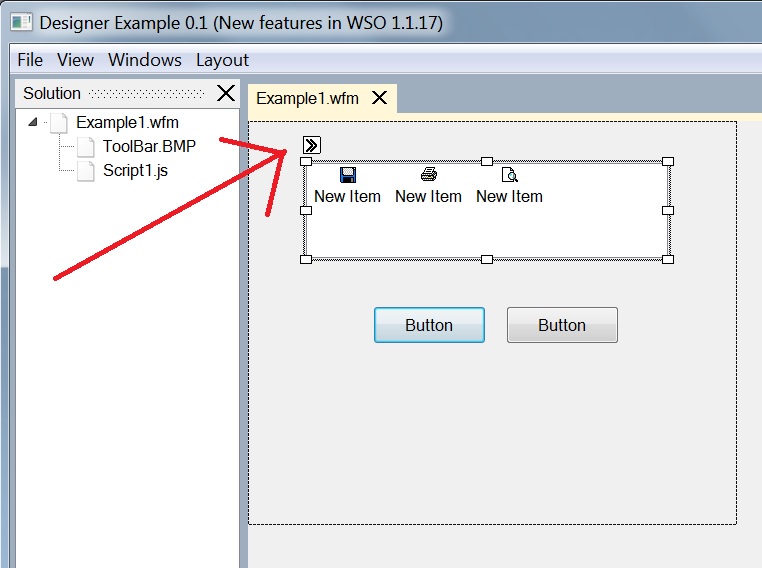
Additional properties
Some controls have the Details button. Use the Details button to set additional properties of a control.

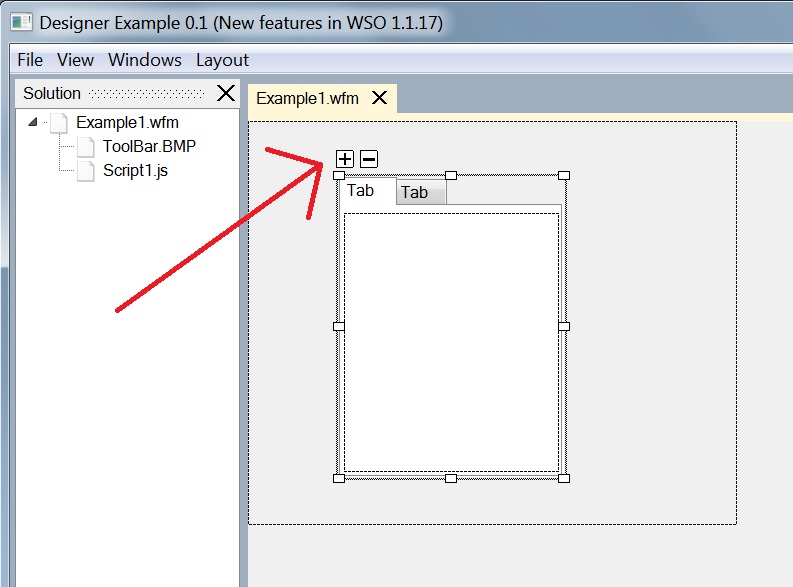
Adding tabs
TabControl and PageControl have additional buttons to add and remove a tab.

Designer location
Designer is located in the Demo\Designer\Designer.js.