
Он позволяет создавать интерфейс не с помощью кодирования, а при помощи мышки.

Создание формы
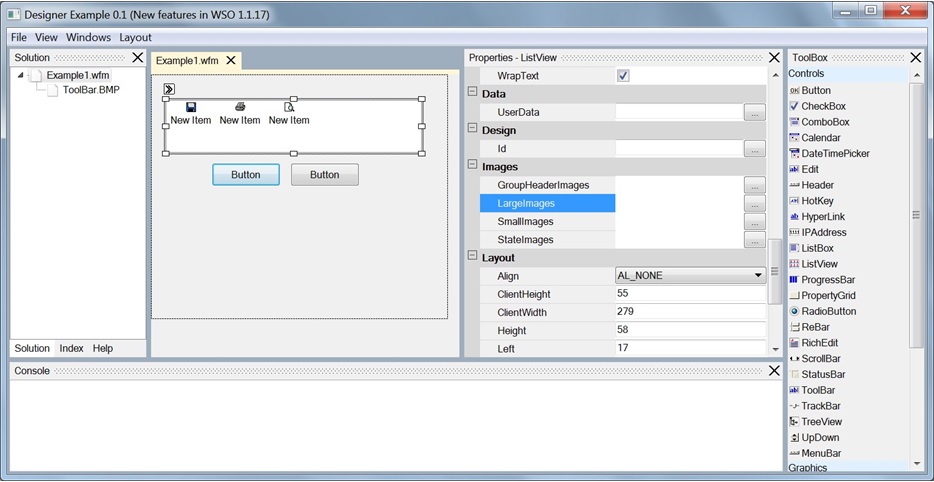
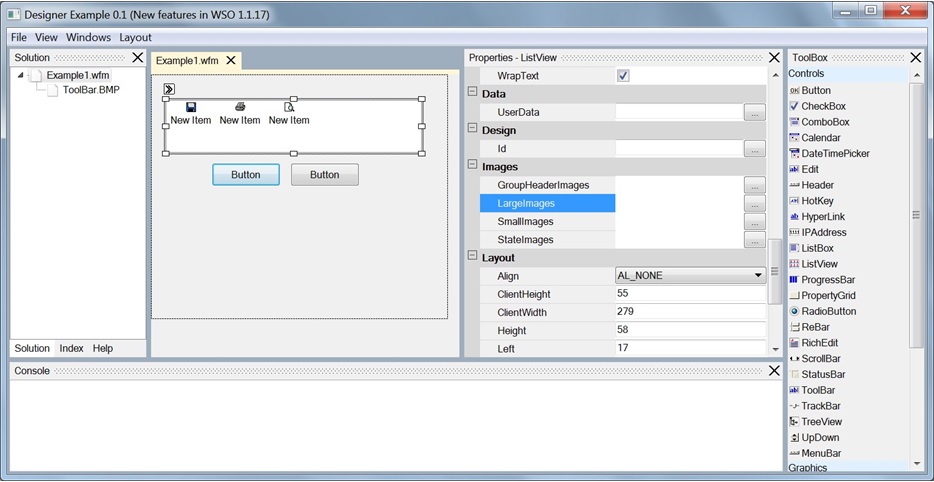
Используйте File\New для создания новой формы.
Выберите контрол на панели ToolBox и кликните на форме. Новый контрол будет создан.
Используйте панель Properties для настройки свойств контрола. Используйте мышку для перемещения или изменения размеров контрола. Используйте кнопку клавиатуры Del для удаления контрола.
Просмотр формы
Используйте View\Preview (F2) для предпросмотра формы.
Просмотр текста формы
Используйте View\View As Text (F3) для просмотра текста формы.
Сохранение формы
Созданная форма может быть сохранена в файле. Используйте File\Save (Ctrl+S) для сохранения формы.
Создание скрипта
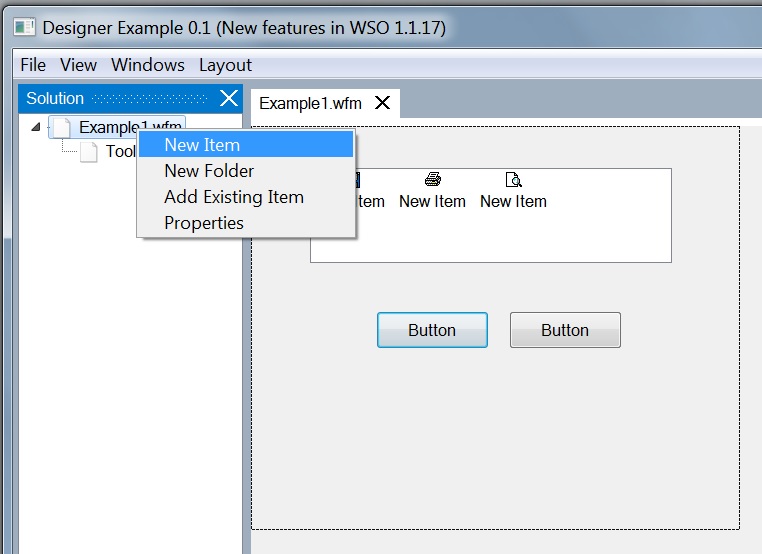
Используйте пункт "New Item" в контекстном меню панели Solution.

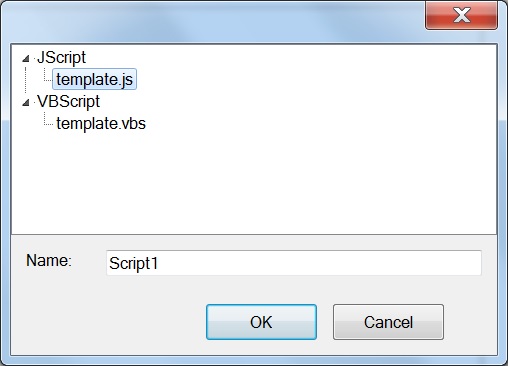
Выберите шаблон скрипта.

После загрузки формы в скрипте требуется назначить обработчики событий элементам формы. Для этого при создании формы элементам назначается поле Id, а в скрипте используется метод Frame::Get для получения элемента формы по его Id.
wso = new ActiveXObject("Scripting.WindowSystemObject")
f = wso.createForm(0, 0, 0, 0)
fileName = startupDir() + "Example1.wfm"
f.design.open(fileName)
f.centerControl()
//To set a control properties get the control by its Id.
f.get("Edit1").Text = "Test"
f.show()
wso.run()
function startupDir() {
var s = WScript.scriptFullName;
s = s.substring(0, s.lastIndexOf("\\") + 1);
return s;
};
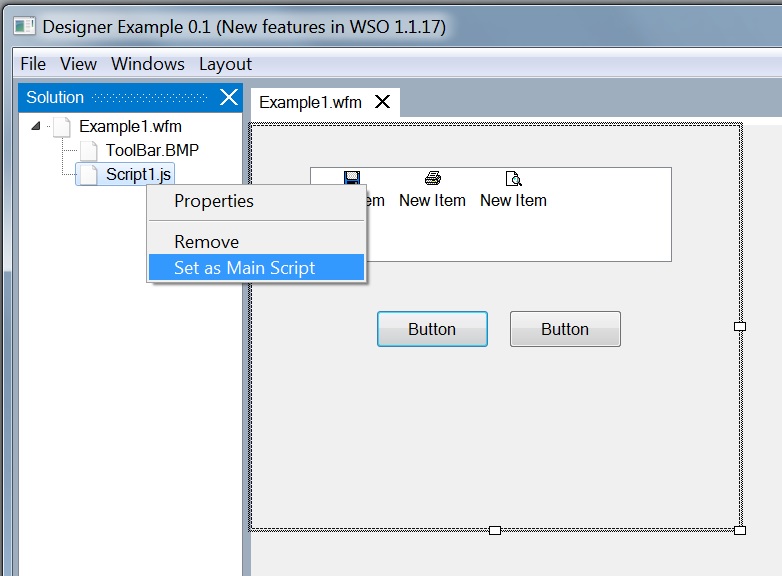
Основной скрипт
Используйте пункт "Set as Main Script" в контекстном меню панели Solution.

Скрипт будет отмечен как основной скрипт. Используйте File\Run (F5) для запуска основного сприпта.
Использование изображений
Для использования изображения на форме файл изображения необходимо добавить к форме. Для этого используйте пункт "Add Existing Item" в контекстном меню панели Solution.
Примечание. Путь файла изображения будет сохранен в файле формы. Редактор форм будет стараться сохранить относительный путь к файлу.
Создание папки
Изображения и сприпты можно располагать в папках. Для создания папки используйте пункт "New Folder" в контекстном меню панели Solution.
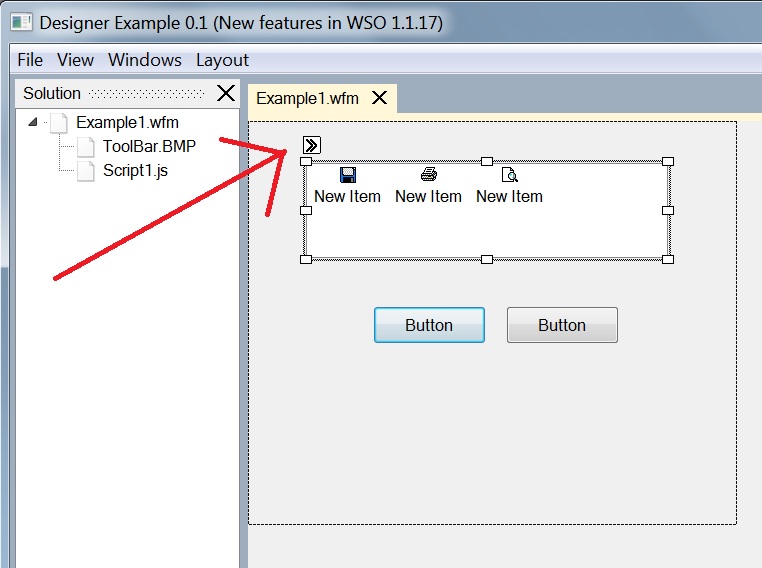
Дополнительные свойства
Некоторые контролы имеют кнопку для редактирования дополнительных свойств.

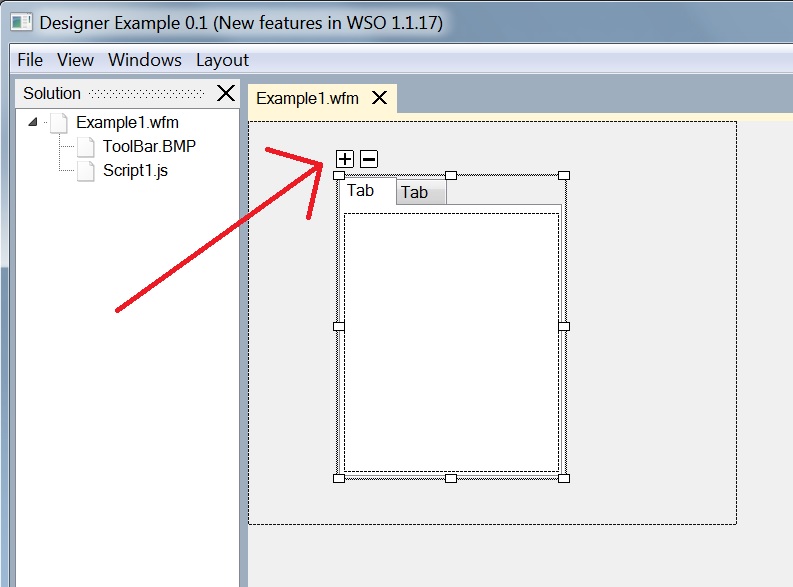
Добавления закладок
TabControl и PageControl имеют кнопки для добавления и удаления закладок.

Месторасположение редактора форм
Редактор форм находится в Demo\Designer\Designer.js.